In the digital age, businesses encounter numerous difficulties when it comes to creating and delivering content that resonates with their audience. Traditional CMS ( Content management systems ) can be inflexible to use, which can result in reduced productivity, lower engagement rates, and decreased customer satisfaction.
Storyblok solves these problems by offering a headless content management system that allows for customized front-end experiences using any framework or language of your choosing. With Storyblok, businesses have the freedom to create and manage content seamlessly across multiple platforms and channels, while also customizing their content to fit their brand's unique voice and tone. The flexible content modeling capabilities of Storyblok enable businesses to create unique content for their brand, resulting in increased productivity, improved engagement rates, and higher customer satisfaction.
In the next article, you will learn how to build a personal portfolio site from scratch using Storyblok and Nuxt 3.
A wise man once said, 'A journey of a thousand bloks begins with one blok' so in this article, we are going to take a deep dive into the world of Storyblok and understand what it is, what makes it unique, its features, use cases, architecture, and the benefits of using it.
What is a headless CMS ?
A headless CMS is a tool that helps people manage the content on a website or application. It is a back-end-only web content management system that acts primarily as a content repository and makes the content available via an API. It doesn't have a front part that people can see, so it doesn't control how the content looks to the users. Instead, it lets the developers ( me and you ) create our own unique designs using different programming languages.
Importance of CMS in web development.
Content management systems have become increasingly popular in web development due to their ability to simplify the creation and management of digital content for both developers and non-technical people.
What is the importance of CMS in web development?
Easy content creation and management: One of the key benefits of using a CMS is that it makes it easy to create and manage content. CMSs provide a user-friendly interface that allows users to create and edit content using a variety of tools. Users can easily add and remove pages, upload images and videos, and format text without needing to know HTML or other coding languages. This makes it easy for businesses to manage their website content without having to rely on web developers or IT staff.
Improved SEO and search rankings: Businesses need SEO to attract online traffic and leads. CMSs can improve SEO by providing customizable URLs, meta descriptions, title tags, and alt tags for images. Many CMSs also have built-in SEO plugins to optimize content for search engines.
Scalability and flexibility: CMSs are versatile solutions for businesses of any size, thanks to their scalability and flexibility. With a CMS, businesses can effortlessly add new pages and content to their website as they grow. CMSs can also be tailored to meet the specific needs of each business, providing greater flexibility for web design and functionality.
Low maintenance cost: By using a CMS, businesses can reduce the need for IT staff and web developers to manage their websites. CMSs are designed to be user-friendly, which means that businesses can manage their website content without needing extensive technical knowledge or experience.
Consistent design and branding: CMSs provide templates and themes that can be customized to the user's liking or to match a business's design and brand. This ensures that all the content on the website is visually appealing and consistent.
What is Storyblok ?
Storyblok is a user-friendly and headless CMS that simplifies content creation and management for both developers and businesses and at the same time provides a great developer experience ( DX ) and user experience ( UX ) respectively.
What are the features of Storyblok?
Storyblok has some amazing features that would make me feel guilty if I didn't share them with you.
These features include :
Visual Editor: The visual editor is by far the most amazing feature for me since it allows content creators to easily create and edit content without the need for technical expertise. The editor is intuitive and user-friendly, making it easy for non-technical users to create and manage content.
Headless CMS: Since Storyblok is a headless CMS, it separates the content management backend from the frontend presentation layer, thus allowing greater flexibility and customization in how content is presented on different devices and platforms.
Customizable Content Models: Storyblok allows developers to create custom content models, which define the structure and fields for different types of content. This allows for greater control over how content is created and managed.
Developer-Friendly APIs: Storyblok provides an API first approach by providing both REST and GraphQL APIs, making it easy for developers to integrate with other systems and build custom applications on top of Storyblok.
Multi-Platform Support: Storyblok supports multiple platforms and devices, including web, mobile, and IoT devices. This enhances the adaptability of the delivery and consumption of content by users.
Localization: Storyblok supports localization, which means that content can be easily translated into different languages and adapted for different regions and cultures.
What is Storyblok used for?
Storyblok is used by developers, marketers, and content creators to build and manage content-rich digital experiences, such as:
Websites: Storyblok can be used to manage the content and structure of websites, including blogs, landing pages, online stores, and company or personal websites.
E-commerce: Storyblok can be used to manage product information, descriptions, and images for online stores.
Mobile Apps: Storyblok can be used to manage the content that is displayed within mobile applications, including text, images, and videos.
How does Storyblok work under the hood?
Storyblok follows a microservice architecture. The architecture of Storyblok is designed to be flexible, modular, and scalable, allowing for greater customization.
At a high level, the architecture of Storyblok consists of several microservices that work together to deliver content and manage the CMS. These microservices include:
Management API: This microservice is responsible for managing the content stored in Storyblok. It provides an interface for creating, editing, and publishing content.
Asset Management: This microservice is responsible for managing the digital assets (such as images and videos) that are stored in Storyblok. It provides an interface for uploading, organizing, and retrieving assets.
Content Delivery API: This microservice is responsible for delivering content to end-users. It provides an interface for retrieving and displaying content from Storyblok.
User Management: This microservice is responsible for managing user accounts and access to Storyblok. It provides an interface for creating and managing user accounts, as well as setting permissions and access controls.
Integrations: Storyblok supports integrations with third-party services, such as e-commerce platforms, marketing automation tools, and analytics services. These integrations allow users to extend the functionality of Storyblok and integrate it with other tools in their favorite tech stack.
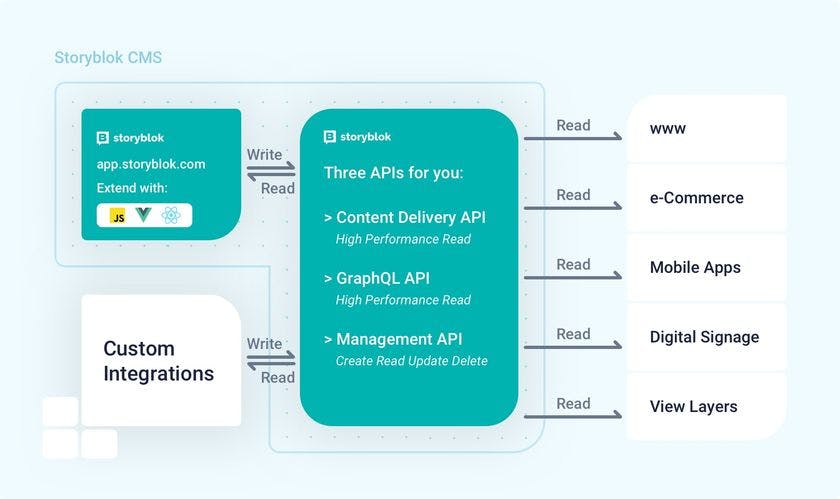
Below is an illustration of how Storyblok casts its magic :

At this point, you might be wondering what the main differences are between a Traditional CMS and a Headless CMS. Check out this great comparison done by Roberto Butti.
What are the benefits of using Storyblok?
There are countless benefits to using Storyblok as your next headless CMS. Some of these benefits include:
Scalability and flexibility: Storyblok allows developers to use any front-end technology they prefer, giving them greater flexibility and control over the presentation layer of their digital experiences. Its microservice architecture allows for greater scalability, making it easier to scale up or down depending on your business needs.
Collaboration: Storyblok's collaborative content management system allows multiple teams, such as developers, marketers, and content creators, to work together seamlessly, improving workflow and productivity.
Localization: Storyblok has built-in localization capabilities, allowing content to be easily translated, served, and adapted for different languages and regions.
Speed: Storyblok's intuitive user interface and drag-and-drop functionality make it easy for content creators to quickly create and publish content within no time, reducing time-to-market and improving agility.
Multi-channel delivery: Storyblok's headless CMS architecture allows content to be delivered via APIs to multiple channels, including websites, mobile apps, and more, making it easier to deliver content to a range of devices and platforms.
Conclusion
They say 'Every good thing must come to an end' but not for me, you, and Storyblok. In the next article, we are going to build a portfolio site from scratch using Storyblok and Nuxt 3. I hope to see you on the other side of the blok but till then, happy coding.
